Launch Week I Day 3: Hot Reloading for Faster Piece Development

Today, we’re excited to introduce a major improvement to our piece development process in Activepieces: Hot Reloading for Developing New Pieces. This update significantly enhances the developer experience, allowing changes to be reflected in the browser in at most 7 seconds.
Developers tell us they love Activepieces, and 60% of the pieces are created by the community and open-source contributors. The main reason is that developers can write pieces as npm packages with their existing tools, and they can work offline with the entire setup. This makes it easy to fit into their normal workflow.
On the other hand, many other tools require developers to write hardcoded JSON. They have to guess the correct format and syntax, then upload it to a closed-source platform to test. This process can be frustrating, especially when small changes are needed, as each edit means re-uploading and testing again.
With Activepieces, everything can be done offline. Developers can test, adjust, and refine their pieces quickly, without extra steps, making the process much faster and easier.
Background
I joined Activepieces a couple of months ago and was fortunate to have a fresh perspective on the experience. Once you become used to something, it no longer seems flawed.
One of my onboarding tasks was to develop a piece, and I quickly realized that one of the most frustrating aspects of this process was the time it took to see changes reflected in the application. The process required a full rebuild, causing delays and interruptions in the development flow. For example, after making a small change, developers would have to wait several minutes for the entire application to rebuild and reload, or sometimes the backend would just crash.
This slow cycle not only hurt productivity but also broke the flow when testing and adjusting pieces, making the experience less enjoyable for developers. We're developers too, and we genuinely care about making things better for devs! 😄
A New Approach
With the recent switch from Angular to React at Activepieces, we got rid of Webpack and now use Vite, which optimizes the frontend. This allows React to launch in just 1 second, no matter how large the codebase is.
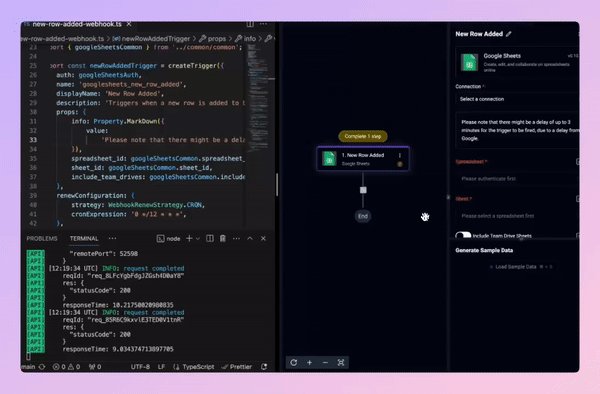
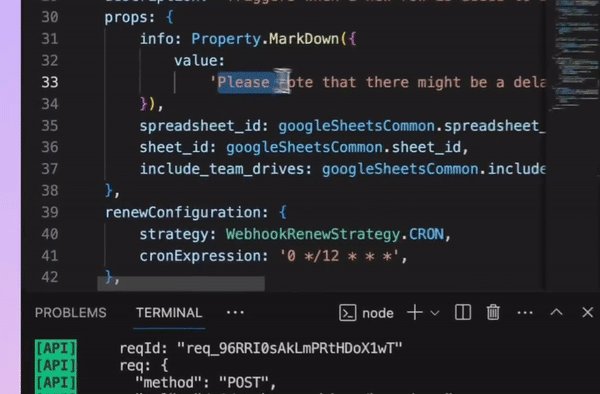
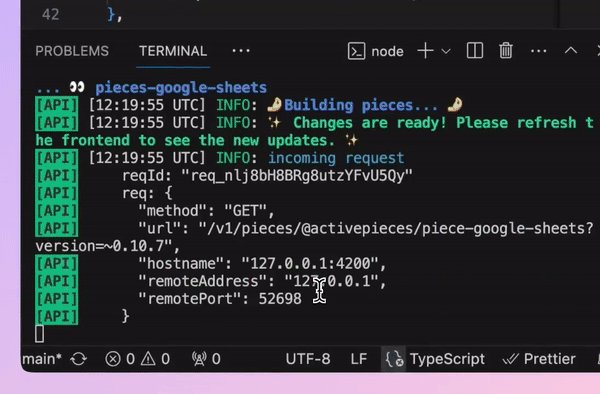
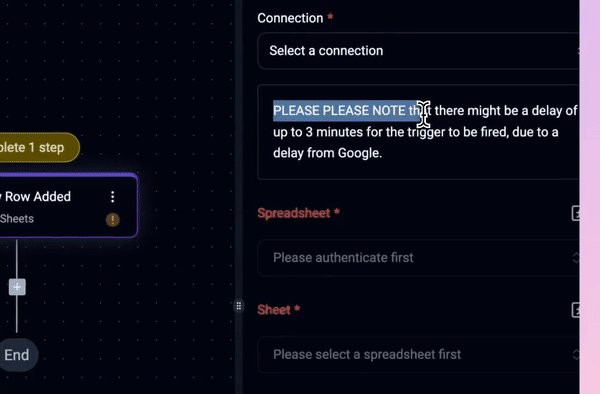
To implement hot piece replacement, we took a fresh approach by introducing Hot Reloading. This significantly reduced the time needed to see updates in the browser.
We did this by introducing two key technologies:
- Chokidar: A file watcher from npm that monitors changes in directories.
- WebSockets: To communicate these changes instantly to the frontend without refreshing the page.
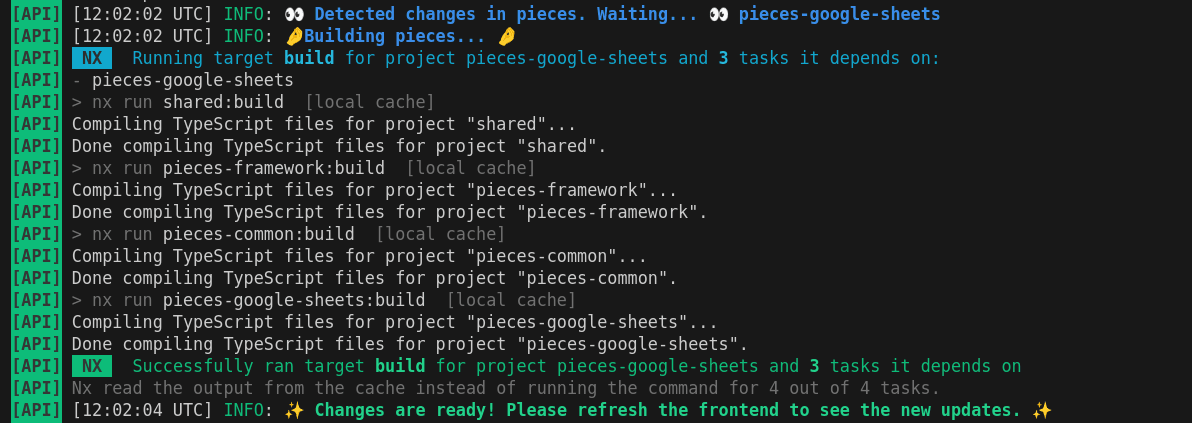
Our hot reloading system uses Chokidar to watch file changes and WebSockets to push updates to the frontend. Changes are reflected in 7 seconds without a full page reload.

What do you think of this approach? Your feedback is important to us! Join the conversation at community.activepieces.com and share your thoughts.